Was bewirken gute Fotos auf Landingpages? Wir beschäftigen uns heute mit dem „Hero“ bzw. *“Heroshot“ auf Websites. Was das genau ist und wie ihr ihn optimiert, erfährt ihr in diesem Beitrag.
Mit größeren Bandbreiten des Internets sind auch bessere und größere Fotos im Web Standard geworden. Doch was bewirken gute und professionelle Fotos tatsächlich? Wir beschäftigen uns heute mit dem „Hero“ bzw. „Heroshot“ auf Websites. Was das genau ist und wie ihr ihn optimiert, erfährt ihr in diesem Beitrag.
Was ist der Hero-Bereich oder Hero Shot?
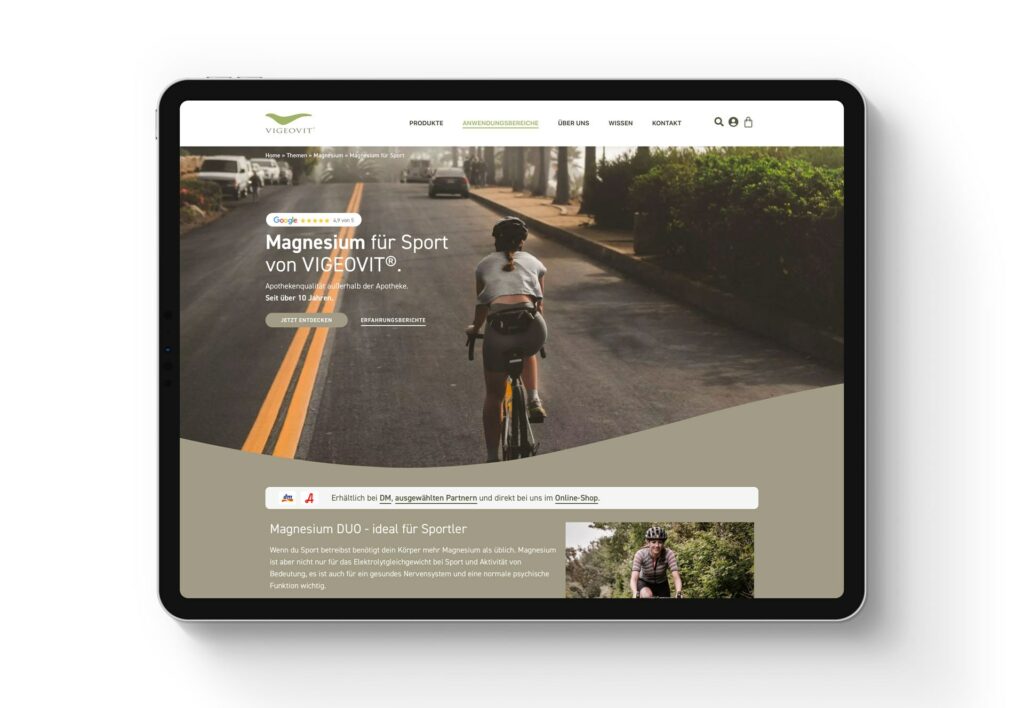
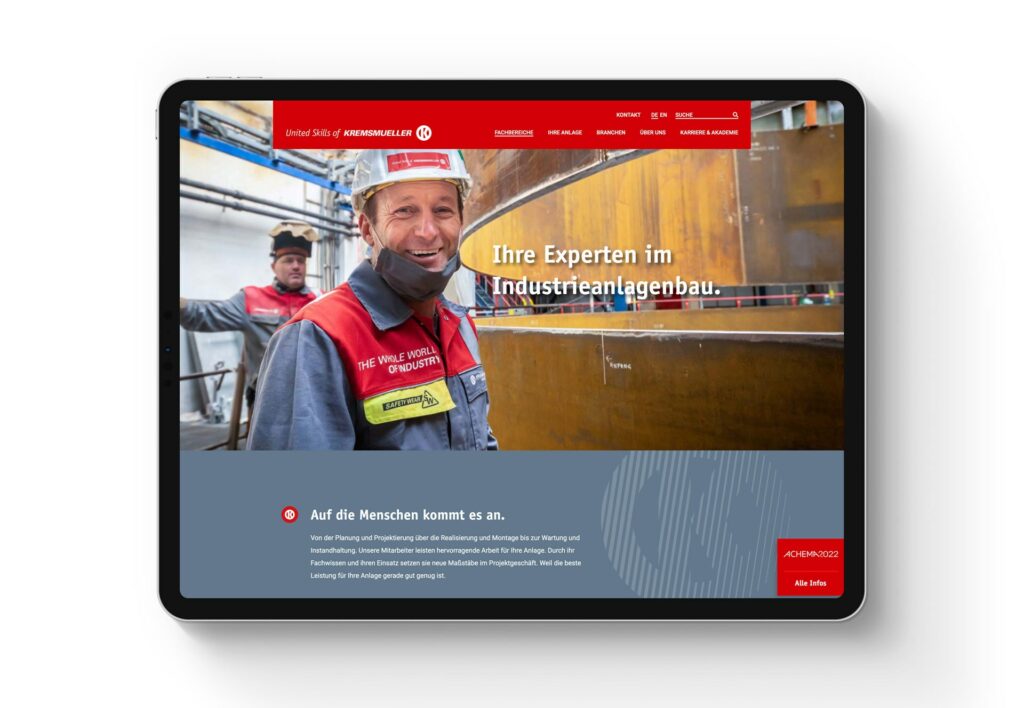
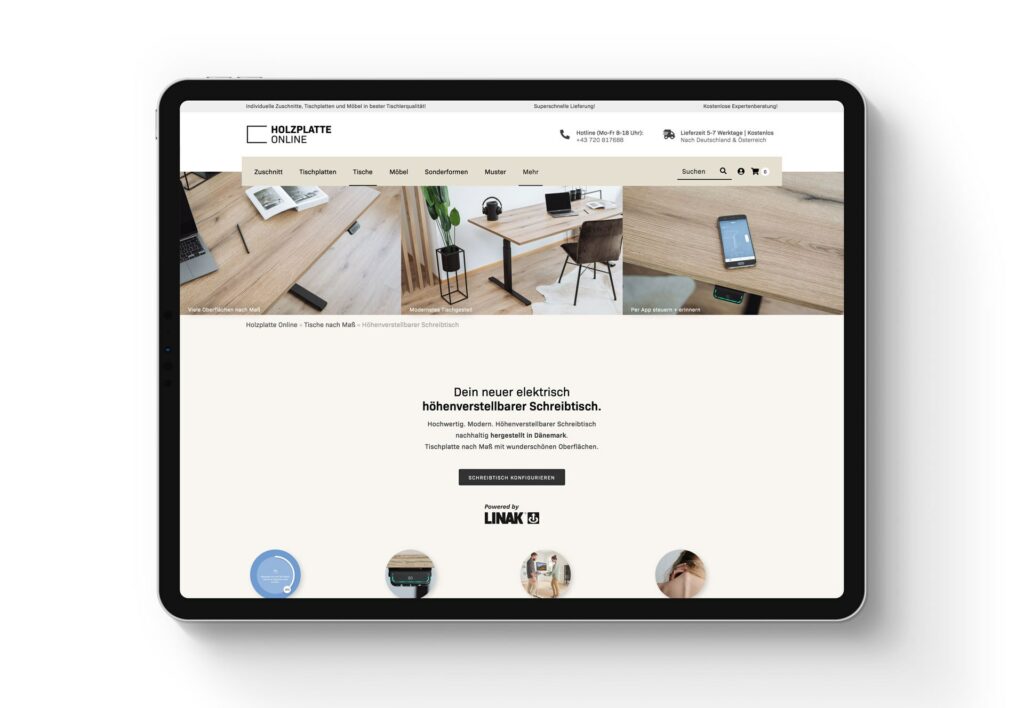
Der sogenannte Hero Shot ist ein meist relativ großes Bild auf einer Landing Page, das die Benutzer als erstes sehen, wenn sie zugreifen. In Verbindung mit Headline und Call to Action soll vermittelt werden, um was es auf der Landing Page geht, was es dem Nutzer bringt und ob er hier richtig ist. Der Heroshot zeigt also ein Produkt oder Angebot bzw. unterstützt die Wirkung davon.
Das Foto sollte gut zur Headline passen und die Aussage verstärken. Menschen auf Fotos wirken auf die Kunden meist emotionaler und idealerweise findet sich der User sogar selbst im Foto wieder. Das wiederum verstärkt nämlich den Bezug und das Vertrauen zum Produkt oder der Leistung.
Das Bild sollte außerdem klar und ruhig sein. Ich habe einige Beispiele angefügt, die verdeutlichen, was damit gemeint ist. Ist das Foto zu unruhig oder zusätzlich mit viel Text und weiteren Elementen gestaltet, kann es schnell für Verwirrung sorgen. Der User weiß nicht, wo er zuerst hinsehen soll und wichtige Botschaften oder Call to Actions gehen möglicherweise unter.
Blicke lenken Blicke. Auch auch Webseiten.
Im Bereich von Neuromarketing geht man sogar soweit, dass nicht nur ein Mensch am Foto die Emotionen verstärkt, sondern auch die Blicke der User lenkt oder anzieht. Call-to-actions sollten also in Blickrichtung oder nahe dem Gesicht platziert werden. Dazu gibt es ein bekanntes Beispiel, welches ihr sehr einfach auf Google findet („Baby Heatmap„). Ein starkes Bild als Heroshot kann also viel bewirken.
Stockfotos als Hero Shot oder nicht?
Stockfotos die gekauft oder kostenlos verfügbar sind können sich auch perfekt für die Landing Page eignen.
Neben den verschiedenen Lizenzierungen sollte man auch auf Authentizität und Austauschbarkeit achten.
Wirkt ein Foto nicht authentisch, ist es auch weniger vertrauenswürdig. Einige Stockfotos werden sehr oft benutzt oder wirken durch Motiv, Model oder Bildstil nicht authentisch.
Ein Experte in diesem Bereich kann hier helfen, um das zu beurteilen.
Ich möchte viele Bilder und Botschaften, ein Slider muss her!
Ein Slider verbirgt möglicherweise wichtige Botschaften auf Slides, die erst viel später angezeigt werden. Kaum jemand wartet so lange. Fokussiere dich auf die wichtigste Aussage und lenke die Aufmerksamkeit auf den Call to Action. Scrollt der User weiter, kannst du immer noch wichtige Informationen darstellen. Auch Videos sind hier eine gute Möglichkeit, um komplexere Produkte zu erklären.
Welches Foto ist perfekt für meine Landing Page?
Das wissen nur deine Nutzer und deine Conversion-Rate. Es gibt natürlich viele Faktoren, die für oder gegen ein Foto sprechen. Welches Foto auf deiner Website tatsächlich zu mehr Interaktion oder Käufen führt, kann im besten Fall ein A/B-Test bestätigen.
Damit werden zwei verschiedene Versionen an zwei fiktive Gruppen deiner Nutzer ausgespielt. Die Version mit den besseren Ergebnissen gewinnt und kann künftig verwendet werden. Solche Tests machen aber nur dann Sinn, wenn genügend Nutzer deine Landing Page besuchen.
Wenn du wenig Nutzer auf der Seite hast, kann auch Mousetracking und Heatmap Software helfen, den Einsatz von Heroshots und Call to actions zu optimieren.
Fazit für Hero Shots
Fotos können Vertrauen schaffen und dafür sorgen, dass Nutzer das Produkt oder die Leistung sofort erkennen. Sie sollen authentisch sein und deine Aussage unterstützen. Oft können externe Berater, Agenturen oder auch Menschen aus dem Umfeld noch besser beurteilen, ob dein Hero Shot für die Landing Page geeignet ist. Um sicher zu gehen, verwende Analyse- und Tracking-Software, denn wie immer gilt: Deine Nutzer haben immer recht.